لغة HTML تعريفها و البنية الأساسية لها و أنواع الوسوم
لغة html أو كما يطلق عليها لغة الترميز تتكون من العديد من الوسوم و العناصر فهي لغة تستخدم لوصف محتويات صفحة الأنترنت و اليوم في فريق الدعم الإلكتروني سنتعرف معكم على مكونات اللغة واستخدامها و الوسوم و التاجات الخاصة بها
تعريف لغة HTML
كلمة HTML هي أختصار لكلمة HyperText Markup Language ، تعتبر تلك للغة في استخدامها ليست مثل اللغات البرمجية المتعارف عليها ولكنها لغة تستخدك لوصف محتويات صفحة ويب لبرامج المتصفح
والجدير بالذكر أن برامج المتصفح يحتاج إلى التعرف على المحتويات و العناصر الموجودة في الصفحة مثل العناوين و النصوص و الصور و الروابط التشعبية وتعتبر لغة HTML هي اللغة الأساسية لبناء أى موقع أنترنت أو صفحة ويب
مكونات صفحات الويب المكتوبة لغة HTML
تتكون صفحة الويب من العديد من العناصر التي تسمى TAGS أو يمكن أن نطلق عليها وسوم وعند كتابة تلك الوسوم أو ال TAGS فإنها تكتب بداخل “Angel brackets ” أو كما يطلق عليها أكبر من و أصغر من < >
فيقوم المتصفح أو المستعرض بعرض محتويات تلك الوسوم وليست الوسوم نفسها
أنواع الوسوم tags الموجودة في لغة HTML
هناك نوعين من الوسوم من أنواع الوسوم التي تستخدم أثناء الكتابة بلغة HTML
النوع الأول : وهو عبارة عن مجموعة وسوم مباشرة يتم عرض محتواه بشكل مباشر بداخل صفحة الويب مثل وسم إضافة صورة <img >
النوع الثاني : فهو عبارة عن الوسم الذي يقوم بوصف ما بداخله من عناصر مثل وسم إضافة نص بداخل صفحة الويب

كما يمكن أن يحتوي أيضًا هذا النوع من الوسوم على عنصر أخر كعنصر فرعي للوسم مثل <p>نص <i>مائل</i></p>
وعند استخدامك لتلك الوسوم فيجب أن يكون لها تاج للبداية و تاج للنهاية ويتم كتابة المحتوى الذي سيتم عرضه داخل صحة الويب
عند كتابتك عنصر من عناصر النوع الثاني فيجب أن يبدأ بتاج البداية وعند الأنتهاء من كتابة المحتوى الخاص بالتاج ،
فيجب أن ينتهي بتاج النهاية ويكتب مثل تاج البداية ولكن اسم التاج يكون مسبوق بعلامة / مثال </p> وتدعى تلك العلامة ب forward slash
كما يتم استخدام وصف لتلك العناصر و الوصف أو ” attribute ” يتكون من جزئين اسم وقيمة وبينهما علامة =
برامج الكتابة بلغات البرمجة
عند الكتابة بإحدى لغات البرمجة يجب الكتابة بأحد البرامج التي تدعم الكتابة بالأكود البرمجية مثل Brackets أو برنامج notepad++
البنية الأساسية لكتابة بلغة البرمجة
عند بدأ الكتابة بلغة HTML يجب فتح البرنامج الذي قمت بتحميلة للكتابة بتلك اللغة وعند فتح البرنامج إذهب إلى قائمة FILE ثم أختر منها الأمر SAVE AS يظهر لك مربع حواري بجانب كلمة FILE NAME قم بكتابة index.html يتم تسمية الصفحة ارئيسية داخل الموقع بإسم index ليتعرف عليها الموقع
ثم نبدأ كتابة الأوامر بكلمة !DOCTYPE وذلك ليتمكن المتصفح من ترجمة الاوامر بلغة HTML5
أما الأمر <html lang=”en”> فيقوم بوصف أن الكود المستخدم مكتوب بلغة HTML أما الأمر lang فوظيفته الأشارة للمتصفح
أن محتوى صفحة الويب ستكون باللغة الأنجليزية إذا كانت القيمة الخاصة به en أو باللغ العربية اذا كان القيمة الخاصة به هي ar
تنقسم الصفحة المكتوبة بلغة html إلى قسمين:
قسم head ويكتب بداخلة محتوى الصفحة ولا يظهر هذا القسم داخل المتصفح،
ولكن يوجد بداخله جميع المعلومات الخاصة بالصفحة وطريقة عرضها بإستخدام عناصر ال meta،
وهو يستخدم لكتابة البيانات الوصفية التي لايمكن توصيفها باستخدام العناصر الخاصة بلغة HTML ،
ويتم استخدام الخاصية NAME لإضافة قيمة معرفة لعنصر META و عنصرtitle
أما القسم الثاني هو قسم body فيكتب بداخلة كل العناصر التي تعرض بداخل متصفح الويب وتنسيقة
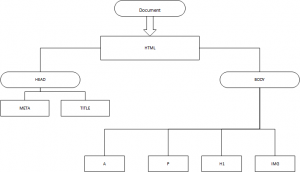
كما يمكننا القول أن لغة HTML مثل الشجرة التي تتفرع منها العديد من الأوامر و الرسوم كما هو موضح

المصدر : هنا




